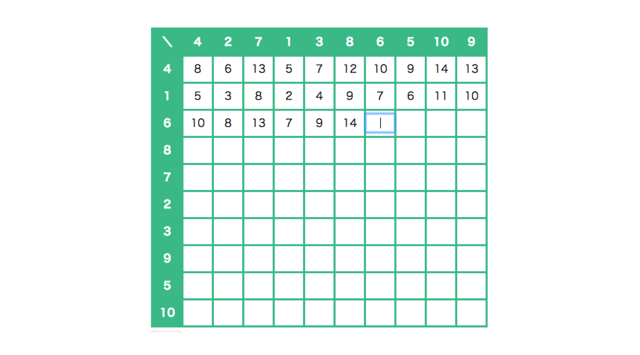
contenteditable="true"を付与した要素を編集可能にする属性で、Dropbox Paperやcacooなど、主にオンラインエディタ的なサービスでよく使われている。「contenteditableを使った何かをつくる」という目標を掲げて、Vue.js使って1時間弱で100マス計算アプリをつくってみた!v-modelが使えなかったり、テストに手間取ったりで時間かかっちゃったけどなんとか完成した! pic.twitter.com/Q4wkmsCRjO— ダーシノ (@bc_rikko) 2017年12月9日
「contenteditable属性を使った何かをつくる」という目標を掲げて、100マス計算アプリを作ったので、それをサンプルにcontenteditableについて書こうと思う。