プラグインを追加すれば、それっぽいハンバーガーメニューとともにサイドバーを表示することもできるのだが、なるべく素のBootstrapでつくりたかった。
というわけで、2カラム(サイドバー/メイン)のWebページをBootstrapを使ってつくった。
2カラムでスクロール可能なサイドバーをつくる
<div class="container-fluid">
<div class="row">
<div class="sidebar col-sm-3 hidden-xs">
<p>Sidebar</p>
<ul id="list"></ul>
</div>
<div class="col-sm-9 col-sm-offset-3">
<div><p>main content</p></div>
</div>
</div>
</div>.sidebar {
display: none;
}
@media screen and (min-width: 768px) {
.sidebar {
position: fixed;
top: 0;
bottom: 0;
left: 0;
display: block;
overflow-x: hidden;
overflow-y: auto
}
}これを実際に実装すると以下のようなページになる。
※埋め込みだと、横幅が狭くてメニューが表示されないので、直接jsFiddleをみて確認してほしい。
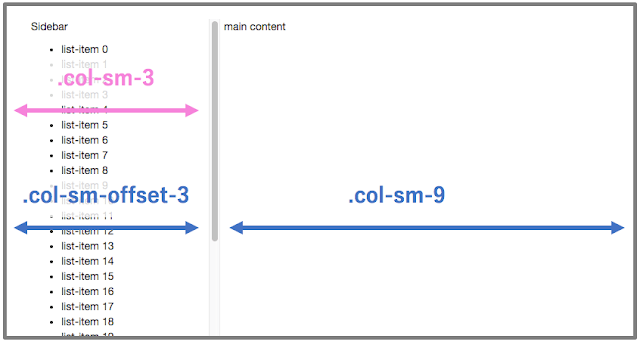
図で表すと以下のとおりだ。
まず基本となるのが、BootstrapのGridSystem(グリッドシステム)。
GridSystemとは、サイトの横幅を12分割してレイアウトするデザイン手法で、「col-{class}-{size}」で幅を表現する。
classには、以下の4種類がある
- xs - for phones
- sm - for tablets
- md - for desktops
- lg - for larger desktops
参考: Bootstrap - CSS#Grid options
サイドバーは「col-sm-3」、メインは「col-sm-9」で定義している。
しかしこのままでは縦に並んでしまうので、.sidebarにスタイルを適用している。
position:fixedとtop:0、bottom:0、left:0を指定することで、サイドバーは画面左に張り付き上下いっぱいに広がる。
ただしこのままだとメイン部分にかぶってしまうので、メインでは「.col-sm-offset-3」でサイドバーの幅分右にずらしている。
これでひと通り、スクロール可能なサイドバーができた。
しかしウィンドウ幅を変更すると、768pxを下回ったときにサイドバーとメインが重なってしまう。
そのためMedia Queriesを使って、幅が768px以上の場合はさきほどのスタイルを適用。
それ以下だとdisplay:noneで非表示にしている。
参考サイト
以上
written by @bc_rikko



0 件のコメント :
コメントを投稿