設定ページの設定内容が変更されたら自動的に保存。検索フォームで条件を追加したら自動的に検索。このようにユーザがボタンを押下しなくても、changeイベントで自動的に処理してくれるアプリケーションをよく見かける。
ただ実際やろうとすると、すべてのフィールドにchangeイベントを登録し、変更されたかどうかを監視させなければならないので面倒だ!
もっと良い方法はないかとvueの公式ドキュメントを読んでいたら良さそうなものを見つけたので、実例を交えて紹介する。
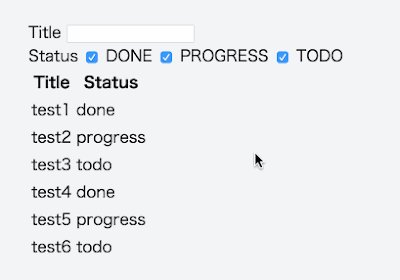
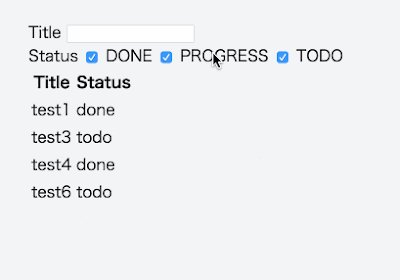
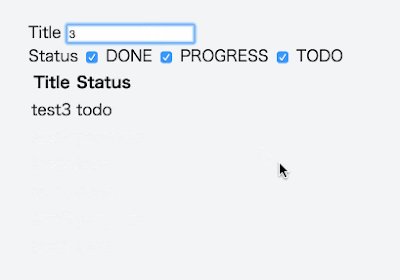
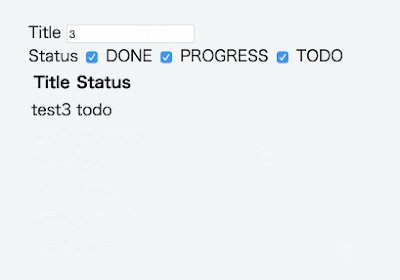
↓こんな感じの検索フォームを例に紹介する。
※ 当記事では使っているバージョンはvue@2.x系(2.5で動作確認)
2018/01/31
2018/01/26
Flexboxを疑似要素(::before, ::after)で使う方法(例: タイトルのスタイリング)
以前は
これらがすべてFlexboxで実現できるようになって久しいが、CSSをいじっているときに擬似要素に対してFlexboxが使えないかと試していたらできたので、よくあるタイトルのスタイリングを例にとり紹介する。
position: absoluteやdisplay: table-cellをつかっていた上下中央揃え、float: leftをつかっていた横並び。これらがすべてFlexboxで実現できるようになって久しいが、CSSをいじっているときに擬似要素に対してFlexboxが使えないかと試していたらできたので、よくあるタイトルのスタイリングを例にとり紹介する。
2018/01/17
[Vuex]karma+webpack+inject-loaderを使ってactionsのテストをしようとしたらハマった
vue+vuexという定番の組み合わせでフロントエンド開発でvuex周りのテストをしたくなった。
そこで公式ドキュメントを参考にしながらkarma+webpack+inject-loaderを使って実施しようとしたところ、actionsのテストで大いにハマってしまった。
当記事ではハマった原因とその解消方法についてまとめる。
使っているバージョンは以下のとおり。
そこで公式ドキュメントを参考にしながらkarma+webpack+inject-loaderを使って実施しようとしたところ、actionsのテストで大いにハマってしまった。
当記事ではハマった原因とその解消方法についてまとめる。
使っているバージョンは以下のとおり。
- vuex@3.0
- ハマりポイントには関係ない
- webpack@3.10
- モジュールバンドラー
- karma@2.0
- テストランナー
- inject-loader@3.0.1
- APIの依存性注入(モック化するため)
- axios@0.17.1
- HTTPクライアント
- mocha@4.1.0
- テストフレームワーク(お好みで)
- chai@4.1.2
- アサーション(お好みで)
Labels:
JavaScript
,
Vue.js
2018/01/16
【SIerサバイバルガイド】職場での巻き込まれ事故を防ぐ7ヵ条
ブラック企業の炎上プロジェクトで働いていたとき(2014年1月頃)に書いたメモを発掘したので、一部修正し公開する。
みなさんは、職場で事故に巻き込まれたことはないだろうか?
自分の責任じゃないのに、なぜか悪者扱いされた。
話を聞いただけなのに、なぜかタスクが全部降ってきた。
サポートのはずで参加したのに、なぜかメインをはっていた。
社会人であれば誰もが経験したであろう巻き込まれ事故の数々。
この事故を防ぐため、体験から考えた方法を紹介する。
みなさんは、職場で事故に巻き込まれたことはないだろうか?
自分の責任じゃないのに、なぜか悪者扱いされた。
話を聞いただけなのに、なぜかタスクが全部降ってきた。
サポートのはずで参加したのに、なぜかメインをはっていた。
社会人であれば誰もが経験したであろう巻き込まれ事故の数々。
この事故を防ぐため、体験から考えた方法を紹介する。
Labels:
コラム
2018/01/15
[Vue.js]タイトルラベルクリックでソート可能なテーブルをつくる
なんらかのサービスでテーブル要素を使うとき、多くの場合はタイトルラベルをクリックしたらテーブル内のデータがソートされるような機能がある。
ということで、シンプルな構成でソート可能なテーブルをVue.jsをつかってつくる。
vueのバージョンは2系(2.5で動作確認)を使う。
ということで、シンプルな構成でソート可能なテーブルをVue.jsをつかってつくる。
vueのバージョンは2系(2.5で動作確認)を使う。
Labels:
JavaScript
,
Vue.js
2018/01/10
2017年活動報告と2018年行動指針
photo by miniai
2017年はお世話になりました。
2018年もひきつづきダーシノ、当ブログともによろしくお願いします。
まずは当ブログについての総括を。
投稿数は過去最多の75記事。1月には67,125だったPVが12月には77,826PVまで伸びた。2017年はとくにバズる記事もなかったのだが、コンスタントに成長できた。10月、11月には8万PVまで伸びた。
2017年はお世話になりました。
2018年もひきつづきダーシノ、当ブログともによろしくお願いします。
2017年のBlack Everyday Company
まずは当ブログについての総括を。
ブログ 85.8万PV
2017年の1年間で、858,582PVあった。投稿数は過去最多の75記事。1月には67,125だったPVが12月には77,826PVまで伸びた。2017年はとくにバズる記事もなかったのだが、コンスタントに成長できた。10月、11月には8万PVまで伸びた。
Labels:
コラム
登録:
コメント
(
Atom
)