ファミコン風(8bitライク)なCSSフレームワーク「NES.css」を、2018年12月19日に正式リリースした。開発した経緯や、タイムライン、OSS活動の感想、「そのロゴ、SNESじゃね?」の反論を書こうと思う。
つくったもの
ウェブサイトを懐かしいファミコンテイストにしてくれるCSSフレームワークを開発した。口で説明するより、実際にデモサイトを見ていただいたほうがわかりやすいだろう。
GitHub Trending Developers、RepositoriesでWeekly1位獲得!
タイムライン
- 9月22日: 8bit.cssを開発(NES.cssの前身)
- 9月24日: NES.cssアルファ版開発開始
- 11月15日: Vue.jsコアメンバーのkazuponさんにStarをいただく
- Starをいただいたときはまだ5つくらい
- これを期にアジア勢にNES.cssが広がる
- 11月18日: NES.css ベータ版開発開始
- 11月27日: Star500達成
- 11月28日: GitHub Trending Developers/Repositoriesにランクイン
- 11月29日: Star1,000達成
- 11月29日: GitHub Trending Developers/Repositoriesで1位獲得
- 12月6日: オーナーシップを個人からOrganizationに移譲
- 12月12日: Star 7,777達成
- 12月19日: NES.css ver1.0.0をリリース
公開したCSSフレームワークがバズりにバズって、なんとGitHubのTrending Developers、RepositoriesでWeekly1位を獲得した。(※ 2018/12/18時点では,
Trending Developers Monthly 7位、Trending Repositories Monthly 2位を獲得した)
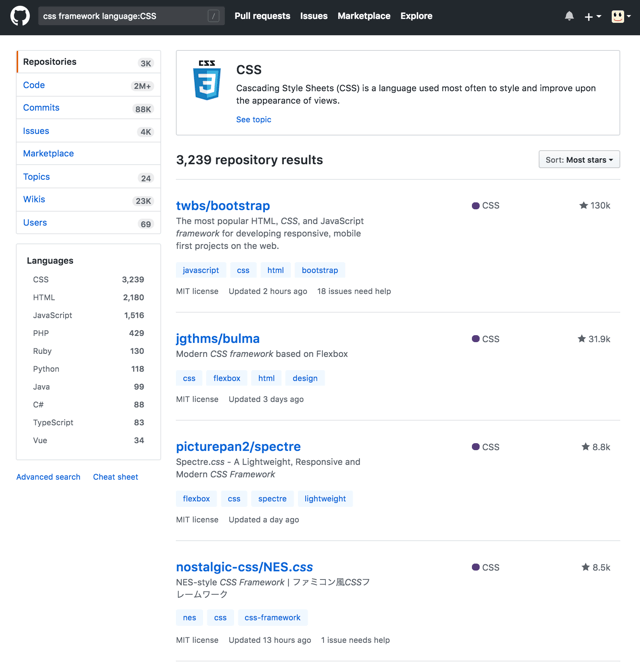
さらにGitHubで「css framework language:CSS」で検索すると、なんと4位にランクインしている!
追記: 2019/01/18 8:00
GitHubの公式アカウントにも取り上げられた!
If you're craving an 8-bit webpage like your favorite video game...— GitHub (@github) 2019年1月17日
There's a CSS framework for that (created w ❤️by @bc_rikko).
Look for it in the next #GHReleaseRadar https://t.co/6B6maZ9uM7 pic.twitter.com/qQr3HjaOtT
と散々自慢させていただいたので、以降はNES.cssの開発する経緯などを書く。
開発の動機は「CSSがキライ」
フロントエンドエンジニアになって早3年、いまだに思い通りに操れないCSSがキライだった。苦手なことを避けて通れば、そんなに楽なことはない。しかし、CSSができないフロントエンドエンジニアは、もう「フロントエンドエンジニア」ではなく、ただの「JavaScriptおじさん」だ。「JSおじさん」なんて略された日にゃ、ヤバみしか感じない。
とはいえ、キライなことを学ぶのは大人になってもしんどい。
だからCSS学習に「楽しさ」を見出そうと決め、CSS芸人への道を歩むことにした。
CSS芸の練習場所はGitHubに公開しているので、興味があればぜひ見てほしい。
▶ CSS Collection - @bc_rikko
CSS芸を日々練習している過程で、box-shadowを使ってドット絵を描けることを知った。そこでCSSだけでマリオのドット絵アニメーションを描いてツイートしたところ、思いもよらず多くの人にシェアしていただけた。
CSSでドット絵書くのしんどすぎたのでジェネレータつくった!バニラJS+CSSでつくったので背景の透過パターンはもちろん、ドット絵風ラジオボタンもCSSで書いてる。(SafariやFirefoxだとちょっとレイアウト崩れちゃうけど) https://t.co/CeZvF6B4kh pic.twitter.com/MTWwExMFT6— ダーシノ (@bc_rikko) 2018年9月21日
さらに、その流れでbox-shadowでドット絵を描く方法をまとめた記事を公開したところ、こちらも多くの人にシェアしていただけた。
CSS芸がバズったことで、CSSがキライから苦手にレベルアップした!
次に自分が何が苦手かを考えたところ、CSS設計に突き当たった。
CSS設計の比較記事は書いたことはあるものの、実際に仕事で使ったことがあるのはBEMとRSCSSだけ。詳細度だったり、クラスの分け方だったり、効率的なスタイリングだったり、まだ自信を持てないものばかりだ。
これらを手っ取り早く学ぶ方法を考えたところ、CSSフレームワークを自作するしかないという考えにいたった。
CSS芸でドット絵がバズったのと、これからやりたいのがCSSフレームワーク開発だったので、これらを組み合わせて「8bit.css(仮)」(NES.cssのドラフト版)を開発した。
ファミコン風CSSフレームワーク「8bit.css(仮)」を作ってたんだけど、フレームワークつくるのって大変だね。特にテーマ変更は鬼門だと思う。でも良い勉強になりそう! pic.twitter.com/OxOdbw76tb— ダーシノ (@bc_rikko) 2018年9月22日
これまたバズったので「イケる!」と確信し、本格的にNES.cssの開発をはじめた。
というなんとも現金な考え方だw
NES.cssのコンセプトはシンプル&ミニマル
NES.cssを開発するにあたり、最初に決めたコンセプトは「シンプル&ミニマル」だ。
以下は、私の中のコンセプトをコアメンバーに説明したときの内容だ。
- I like simple
- 複雑なCSSは、バグを生む
- 複雑なCSSは、変更が困難になる
- 複雑なCSSは、私たちを悩ませ困らせる
- 複雑なCSSは、コントリビュートを遠ざける
- だから私はシンプルにこだわりたい
- I don't like Bootstrap臭 and Bulma臭
- 多くのサイトは、同じスタイルを使っている
- 多くのサイトは、同じコンポーネントを使っている
- 多くのサイトは、同じように見える
- 個性がない(開発者のアイデアを奪いたくない)
- 開発者は自分のサイトについてもっと考えるべきだと思う
- CSS Frameworks are too fat.
- 既存のCSSは開発者要望に応えるべく多くのスタイル、コンポーネント、ユーティリティ、ヘルパーなどを持っている
- しかし、それでも足らないときがある
- 「帯に短し襷に長し」になりやすい
- NES.cssはシンプルで、ミニマルで、スリムなフレームワークにしたい
- I don't want to use JavaScript
- CSSだけを提供し、JavaScriptが必要なものは含めない
- I'd like to enjoy the atmosphere of NES
- NESの雰囲気を楽しみたい
- 厳密さは求めない
このあたりのコンセプトは変えたくないと思っているものの、コアメンバーの中には違う考えを持っている人もいるので、話し合って良いフレームワークになるように開発をすすめていきたい。
nostalsic-cssのコアメンバー紹介
@trezy
OSS活動におけるコミュニティ運営のアドバイザー。
devops周りの設定を行ってくれた。そのおかげで、Pull Requestの静的チェックやmasterブランチにマージしたら自動でリリースできるようになった。
@evexoio
storybookやテストを追加してくれた。
またメンバー一活動的で、Issueへの返答、PRのレビュー・マージを行ってくれた。そのおかげで、毎日数十通くるIssueやPRの対応ができるようになった。
@guastallaigor
かわいいドット絵アイコンを多数コントリビュートしてくれた。
私と同じく非英語圏の方なので、ちょっとだけ親近感が湧いている。
OSS活動の感想
正直しんどい。
世のOSS開発者は本当に尊敬する。メンテする気がなくなってownerを譲ってセキュリティインシデントが発生したニュースを見たが、今なら完全に理解できる!
まず何よりプライベートな時間がまるごと食われる。一晩寝たらこの有様だ。
CSSの練習のために作ったはずのリポジトリがめっちょバズって、プレッシャーに押しつぶされそう。目が冴えちゃって全然寝れないし、メール確認したらこんなだし。世の中のOSSオーナーの人、ホントすごい! pic.twitter.com/EWki4ARQb9— ダーシノ (@bc_rikko) 2018年11月29日
また英語力が「雰囲気で読める程度」の私にとって、英語でコミュニケーションするのは重労働だ。読むのにも回答するにも時間がかかる。しかもGoogle翻訳はたまに正反対の意味の訳を出してくる。
さらに、オーナーシップが個人からOrganizationに移譲するのもめちゃくちゃ寂しく、モチベーションがちょっと下がった。もう「私のプロジェクト」ではないと…。
でも、圧倒的に楽しい!
私の拙い英語でも世界が広がる!
有益な情報が集まってくる!
そして、自分が作ったものを国境を越えて多くの人に使ってもらえる!
語彙力がないせいでこの感動をみなさんに伝えきれないが、世界中の人たちがNES.cssに注目してくれて、いろんな言語で「すごい」「いいね」と言ってくれる。
世界中の人の期待に応えるべく、NES.cssをより良いものにしていきたい!
おまけ: NES.cssのロゴがSNESな件について
TwitterでもGitHubでも何度も指摘された。
- The logo icon is not a NES controller, but SNES · Issue #5
- Change SNES icon to NES icon by vicainelli · Pull Request #12
- Change SNES controller to NES by SirDaev · Pull Request #32
- NES.css - Retro game CSS framework 🎮 | Product Hunt
- amagiさんのツイート: "SNESやんけ!!
- 私は風邪をひいたことがないさんのツイート: "NES.cssがSNESじゃねえかと憤られる皆さん。私もです。"
- hamacoさんのツイート: "NES.cssのロゴSNESっぽさある。"
- Stefan Baumgartnerさんのツイート: "NES.css by @bc_rikko is beautiful! (Even though the logo is clearly an SNES controller)"
- Carlos Benítezさんのツイート: "NES.css - Un framework CSS con estética Famicon/Nintendo NES 8bit, pero con un logo de SNES :D"
そういう意見を見るのも回答するのも飽きてきたので、GitHubのIssueにも回答したがここにもまとめておく。
- 厳密さを求めていない
- 私の中で8bit≒ファミコン≒スーファミ≒レトロというザックリとした認識を持っている
- スーファミ世代なのでSNES(日本版)のコントローラが好き
- NES.cssのNESは、MOTHER2の影響をうけている(主人公の名前がNES)
- MOTHER2はスーファミで発売された
- そんなこんなでスーファミコントローラをロゴに使っている
以上
written by @bc_rikko






0 件のコメント :
コメントを投稿