ただ、意外と面倒なことが多い。
対象の画像ファイルを選ぶ(しかも1度に20ファイルまで)、そして圧縮が終わったらひとつずつリンクをクリックしてダウンロードしなければならない。
画像ファイルが5つ以上になると、結構メンドくさい。
ということで、gulpを使って画像圧縮を自動化してみた!
※Node.js、npmがすでにインストールされているなら、2分ほどで完成するだろう。
(「記事読むだけで2分以上かかるだろ!」ってツッコミは…ホントごめんなさい。)
0. Node.jsがインストールされていない場合
gulpを使うにはNode.jsが必要。
Node.jsの公式サイトからダウンロードして、インストールしてほしい。
Node.jsをインストールすれば、以後使うnpmも一緒にインストールされる。
よくわからない方は、以下の記事にNode.js、npmのインストール方法をまとめているので参考にしてほしい。
1. gulpをインストールする
グローバル環境にgulpをインストールしていない場合
※ 今さっきNode.jsをインストールした人はこちら
gulpを使う場合は、グローバル環境とルートディレクトリにインストールが必要。
まずは、以下のコマンドを実行し、グローバル環境にgulpをインストールする。
> npm install gulp -g→ 「グローバル環境にgulpがすでにインストールされている場合」に進む
グローバル環境にgulpがすでにインストールされている場合
※ 一度でもgulpを使ったことがある人はこちら
下準備はできているので、ルートディレクトリにインストールする。
任意のフォルダに移動して、以下のコマンドを実行する。
(例を2つ示しているがどちらか一方を実行するだけで良い)
> npm install gulp --save-dev
> npm i gulp -D // ←短縮版2. プラグイン(gulp-tinypng-compress)をインストールする
TinyPNGのAPIを使って画像圧縮するため、gulp-tinypng-compressというプラグインを使う。
以下のコマンドを実行して、プラグインをインストールする。
(例を2つ示しているがどちらか一方を実行するだけで良い)
> npm install gulp-tinypng-compress --save-dev
> npm i gulp-tinypng-compress -D // ←短縮版3. TinyPNGのAPI Keyを取得する
gulp-tinypng-compressで画像圧縮するためには、TinyPNGのAPI Keyが必要になる。
TinyPNGのAPI Keyを取得するには簡単なユーザ登録が必要になる。
1. ユーザ登録をする
TinyPNG Developer APIのページで名前とメールアドレスを入力し、[Get your API key]ボタンをクリックする。(名前はテキトーでも大丈夫!)
すると、入力したメールアドレスにAPI Keyへのリンクが書かれたメールが届く。
2. API keyを取得する
「View your TinyPNG subscription」というタイトルのメールが届くので、その中のAPI Keyへのリンクをクリックしてページを表示する。
表示されたページの「Grab your API key」をコピーしておく。
4. gulpを実行するためのgulpfile.jsをつくる
// gulpfile.js
var gulp = require('gulp');
var tinyping = require('gulp-tinypng-compress');
gulp.task('tinypng', function () {
gulp.src('./images/src/**/*.{png,jpg,jpeg}')
.pipe(tinyping({
key: 'xxxxxx' // TinyPNGのAPI Key
}))
.pipe(gulp.dest('./images'));
});
gulp.task('default', ['tinypng']);5行目:圧縮対象の画像が入っているパスを指定。
ここでは、images\srcフォルダの中の拡張子がpng, jpg, jpegだけを対象にしている。
7行目:「3.TinyPNGのAPI keyを取得する」で取得したAPI Keyを指定。
9行目:圧縮後の画像を格納するパスを指定。
ここでは、imagesフォルダの直下に格納するようにしている。
※ gulp-tinypng-compressのオプションについては、Githubを参照してほしい。
5. gulpをつかって自動圧縮する
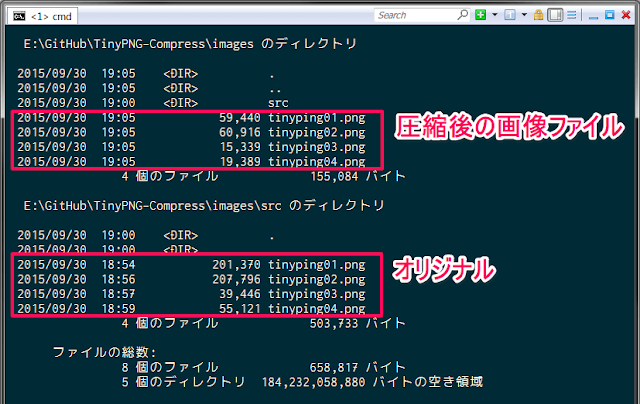
オリジナルの画像ファイルのサイズは以下のとおり。
次に、gulpコマンドを実行する。
下図では「> gulp tinypng」をしているが、「> gulp」だけでも大丈夫!
実行すると数秒~数十秒のうちに圧縮ファイルが出力される。
下図が、オリジナルと圧縮後のファイルサイズを比較したもの。
どうだろうか?
TinyPNGのサイト上でちまちま圧縮するよりも格段に早くできたのではないだろうか?
補足
TinyPNGのAPIは使用制限がある。無料ユーザなら月500ファイルまでとなっている。
今回は4ファイルを圧縮したので、下図のように「4/500」と表示されている。
おまけ:TinyPNGのAPI使用上限について
前述のとおり、TinyPNGのAPIには使用上限がある。
もし月500ファイル以上圧縮したいのならお金を払う必要がある。
| APIの使用回数(1ヶ月につき) | 料金 |
|---|---|
| 最初の 500 ファイル | 無料 |
| 次の 501 ~ 10,000 ファイル | 1ファイル毎に$0.009 |
| 10,001ファイル ~ | 1ファイル毎に$0.002 |
ややこしい計算かもしれないので、いくつが具体例をあげておく。
料金の計算例
1. 月 5,000ファイルの利用
最初の500ファイル → 無料
次の501~5,000ファイルまでの4,500ファイル → 4,500 * $0,009 = $40.5
使用料:$40.5
2. 月 11,000ファイルの利用
最初の500ファイル → 無料
次の501~10.000までの9,500ファイル → 9,500 * $0,009 = $85.5
10,001~11,000までの1,000ファイル → 1,000 * $0.002 = $2
使用料:$87.5
※ 2015年10月1日時点での計算例
以上
written by @bc_rikko










0 件のコメント :
コメントを投稿