masterブランチ、ぶっ壊しました!!
転職して1ヶ月たたないくらいのできごと。
しかも、masterブランチが変更されると自動デプロイが走って本番環境にリリースされてしまうため、直すまで生きた心地がしなかった。
こんな怖い目にあってほしくないので、ぜひgitを使う前に設定していただきたい。
2015/12/29
2015/11/14
【JavaScript】JSON.stringifyでJSONデータを整形して出力する
Labels:
JavaScript
JSONを読み込んで、編集して、出力するというツール(Node.jsで)をつくっていた。
JSONデータを出力するとき、JSON.stringifyを使うのだが、そのまま出力してしまうと可読性がまったくなくなってしまう。
JSON.stringifyの第三引数(space)を使うと、JSONを整形してくれる。
JSONデータを出力するとき、JSON.stringifyを使うのだが、そのまま出力してしまうと可読性がまったくなくなってしまう。
JSON.stringifyの第三引数(space)を使うと、JSONを整形してくれる。
【JavaScript】ネストされたJSONのすべての要素にアクセスする
Labels:
JavaScript
JSONを読み込んで、編集して、出力するというツールをつくっていた。
JSONはネストできるので、末端の要素までアクセスするためにはちょっとした工夫をしなければならない。
ということで、再帰呼び出しをつかってJSONのすべての要素にアクセスする方法を考えてみた。
JSONはネストできるので、末端の要素までアクセスするためにはちょっとした工夫をしなければならない。
ということで、再帰呼び出しをつかってJSONのすべての要素にアクセスする方法を考えてみた。
【JavaScript】JSONでもconcatやpushが使いたい
Labels:
JavaScript
JSONを読み込んで、編集して、出力するというツールをつくっていた。
そこでJSONでもArrayのconcatやpushみたいなメソッドが使いたい!!ってなったので、いろいろ試してみた。
ちなみにkeyは可変なものを想定している。(可変じゃなくてもいいけど)
以下は、ダメな例。
JSONには、pushもconcatメソッドもないので自分でメソッドをつくる必要がある。
そこでJSONでもArrayのconcatやpushみたいなメソッドが使いたい!!ってなったので、いろいろ試してみた。
ちなみにkeyは可変なものを想定している。(可変じゃなくてもいいけど)
ダメなやつ
以下は、ダメな例。
var json = {};
json['key'] = {'a': 1};
// -> {'key': {'a': 1}}
json['key'] = {'b': 2};
// -> {'key': {'b': 2}} 上書きされるJSONには、pushもconcatメソッドもないので自分でメソッドをつくる必要がある。
2015/11/07
【Blogger】自作ソーシャルボタンを設置して読み込みを高速化する
公式のソーシャルボタンの読み込みが遅いことがずっと気になっていた。
それに加え、Twitterがツイート数カウンターを11月20日までに廃止するということで、思い切ってソーシャルボタンを作り変えてみた。
ちなみにボタンにするのは、Twitter、facebook、Google+、はてなブックマーク、Pocketの5種類。
デザインはWebクリエイターボックスを参考にさせていただいた。
完成予想図
Before
After
2015/10/21
学校で講師をして感じた「教える難しさ」と「信頼し任せる大切さ」
2015年5月の話。
2015年3月末に会社を退職してから、ニート 仕事のないフリーランスをしていた。そんな中、元同僚から「学校でプログラミング教えてみない?」という電話がかかってきた。
講師経験は大学でSAしただけだったが、めったにできない経験だし、自分の勉強にもなりそうだし、収入もないし…、無職だし……。
ということで、ふたつ返事で承諾し先方とのやりとりが始まった。
教える内容と条件は以下のとおり。
特殊な学校(公的機関)なので、生徒の幅が広かった。
最初は、50時間かけて基礎から条件分岐までとかどんだけスローペースやねん!とか思っていたが、生徒のレベルを聞いて納得した。
そして、生徒の年齢、実力だけでなく「やる気」にも差があったことで後々苦労することになる。
2015年3月末に会社を退職してから、
講師経験は大学でSAしただけだったが、めったにできない経験だし、自分の勉強にもなりそうだし、収入もないし…、無職だし……。
ということで、ふたつ返事で承諾し先方とのやりとりが始まった。
教える内容・条件 と 生徒のレベル
教える内容と条件は以下のとおり。
- 「やさしいC」という参考書を使う
- C言語の基礎から条件分岐、できれば繰り返し処理までを教える
- 期間は9日間(約50時間)
- 脱落させない授業をする
特殊な学校(公的機関)なので、生徒の幅が広かった。
- 高校卒業したてのプログラミング未経験者
- 大卒のプログラミング経験者
- かつてプログラマとして働いていた人
- ちょっといろいろ事情がある人
- 18 ~ 40歳までの計20名
最初は、50時間かけて基礎から条件分岐までとかどんだけスローペースやねん!とか思っていたが、生徒のレベルを聞いて納得した。
そして、生徒の年齢、実力だけでなく「やる気」にも差があったことで後々苦労することになる。
Labels:
コラム
【C言語入門】学校でC言語の基礎を教えたときに使った資料まとめ
2015年5月 ~ 6月まで某学校でC言語の基礎を教える非常勤講師をしていた。そのときに作った資料をまとめてアップした。
優しく、わかりやすくを意識して作った資料だが、間違いなどがあればコメントなりTwitterなりで指摘してほしい。
ちなみに、非常勤講師していたときに感じたことは、以下の記事に書いた。
※ 埋め込みが多いので読み込みが遅くなるかも。あまりにも遅い場合はなんらかの対応をします。
C言語入門
2015/10/20
ConEmu + PuTTYでSSHクライアントを快適に使う(Windows版)
photo by CyberHades
Webアプリの開発をする上で、コマンドプロンプトでgulpやgitコマンド、SSHクライアントをよく使うようになった。コマンドプロンプトやSSHクライアントを複数立ち上げるので、ウィンドウの切り替えが面倒くさい。
そこでConEmuというWindowsコンソールエミュレータを導入した。
ConEmuの使い方と設定、ConEmuでPuTTYを使う方法をまとめていく。
以下の環境、ツールのバージョンを使用する。
ConEmuとは、WindowsコンソールエミュレータでコマンドプロンプトやPowerShellなどをタブ化するツール。
今までWindows標準にコマンドプロンプトしか使ってない人が使ったら、たぶん感動すると思う。それくらい便利なツール。たぶん。
Webアプリの開発をする上で、コマンドプロンプトでgulpやgitコマンド、SSHクライアントをよく使うようになった。コマンドプロンプトやSSHクライアントを複数立ち上げるので、ウィンドウの切り替えが面倒くさい。
そこでConEmuというWindowsコンソールエミュレータを導入した。
ConEmuの使い方と設定、ConEmuでPuTTYを使う方法をまとめていく。
以下の環境、ツールのバージョンを使用する。
- Windows7 64bit
- ConEmu 151006 x64(インストーラ版 ※ポータブル版でもOK)
- PuTTY ごった煮版
ConEmuのインストール
ConEmuとは、WindowsコンソールエミュレータでコマンドプロンプトやPowerShellなどをタブ化するツール。
今までWindows標準にコマンドプロンプトしか使ってない人が使ったら、たぶん感動すると思う。それくらい便利なツール。たぶん。
Labels:
Tools
2015/10/19
WindowsでVirtualBox+Vagrantを使ってCentOS環境を構築する
転職する上でCentOS(Linux)の知識が必要になったので、VirtualBoxとVagrantを使って手軽にCentOSの仮想環境を構築した。
その手順をまとめていく。
今回の環境と使用するツールは以下のとおり。
その手順をまとめていく。
環境と使用するツール
今回の環境と使用するツールは以下のとおり。
- Windows7 64bit(メイン)
- CentOS 7.1.1503(仮想環境)
- VirtualBox 5.0.6 for Windows hosts
- Vagrant 1.7.4
- PuTTY 0.60 ごった煮版
Labels:
Tools
2015/10/01
2分でできる、gulpとTinyPNGで画像圧縮を自動化する方法
ブログをやってるとスクショやイメージ画像を撮って、ツールまたはWebサービスを使って画像を圧縮すると思う。私の場合は、画像圧縮には劣化が少なく圧縮率がハンパない「TinyPNG」というWebサービスを使っている。
ただ、意外と面倒なことが多い。
対象の画像ファイルを選ぶ(しかも1度に20ファイルまで)、そして圧縮が終わったらひとつずつリンクをクリックしてダウンロードしなければならない。
画像ファイルが5つ以上になると、結構メンドくさい。
ということで、gulpを使って画像圧縮を自動化してみた!
※Node.js、npmがすでにインストールされているなら、2分ほどで完成するだろう。
(「記事読むだけで2分以上かかるだろ!」ってツッコミは…ホントごめんなさい。)
gulpを使うにはNode.jsが必要。
Node.jsの公式サイトからダウンロードして、インストールしてほしい。
Node.jsをインストールすれば、以後使うnpmも一緒にインストールされる。
よくわからない方は、以下の記事にNode.js、npmのインストール方法をまとめているので参考にしてほしい。
ただ、意外と面倒なことが多い。
対象の画像ファイルを選ぶ(しかも1度に20ファイルまで)、そして圧縮が終わったらひとつずつリンクをクリックしてダウンロードしなければならない。
画像ファイルが5つ以上になると、結構メンドくさい。
ということで、gulpを使って画像圧縮を自動化してみた!
※Node.js、npmがすでにインストールされているなら、2分ほどで完成するだろう。
(「記事読むだけで2分以上かかるだろ!」ってツッコミは…ホントごめんなさい。)
0. Node.jsがインストールされていない場合
gulpを使うにはNode.jsが必要。
Node.jsの公式サイトからダウンロードして、インストールしてほしい。
Node.jsをインストールすれば、以後使うnpmも一緒にインストールされる。
よくわからない方は、以下の記事にNode.js、npmのインストール方法をまとめているので参考にしてほしい。
Labels:
JavaScript
,
Tips
2015/09/29
超便利!Excelでフリガナを自動表示してくれるPHONETIC関数
転職活動で履歴書を書くときに、おもしろくて便利な関数を発見した。
それが PHONETIC関数 !!
名前や住所を入力したときに、自動でフリガナを表示してくれるすごいヤツ
=PHONETIC(参照セル) とセルに入力するだけ。
これだけでフリガナが表示される。
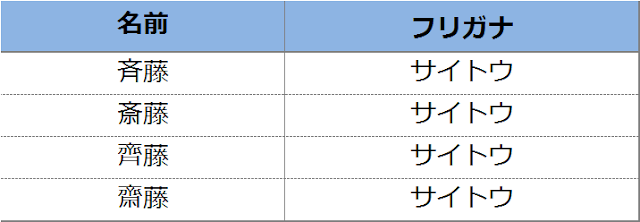
下図のように常用漢字以外でもフリガナが表示されるのでかなり便利!
それが PHONETIC関数 !!
名前や住所を入力したときに、自動でフリガナを表示してくれるすごいヤツ
PHONETIC関数をつかう
=PHONETIC(参照セル) とセルに入力するだけ。
これだけでフリガナが表示される。
下図のように常用漢字以外でもフリガナが表示されるのでかなり便利!
2015/09/13
楽天メールdeポイントのURLを抽出しスプレッドシートに自動で出力する方法
Labels:
JavaScript
学生のころは、時間はたっぷりあるけどお金がないということで、楽天(インフォシーク)の「メールdeポイント」のURLをクリックして小銭を稼いでいた。
しかし、社会人になって「労力 >>>>>> 対価」だと気づき、ずいぶんと放置していた。
でも、ある程度自動化できたら便利じゃない?
ということで、Gmailに届いた「メールdeポイント」から対象URLを抽出し、Googleスプレッドシートに自動で出力するスクリプトをつくってみた。
しかし、社会人になって「労力 >>>>>> 対価」だと気づき、ずいぶんと放置していた。
Infoseek メールdeポイント とは
1通ごとに必ずポイント&ポイナビ補助券がついてくるお得なメールサービスです。
【楽天PointClub】Infoseek メールdeポイントでポイントが貯まる
でも、ある程度自動化できたら便利じゃない?
ということで、Gmailに届いた「メールdeポイント」から対象URLを抽出し、Googleスプレッドシートに自動で出力するスクリプトをつくってみた。
2015/08/10
プログラマに伝えるためのIssue(バグレポート)の書き方【GitHub編】
GitHubでアプリケーションを公開してから、Todoの代わりとしてIssueを書きたくなった。
ということで、プログラマに伝えるためのIssue(バグレポート)の書き方をまとめてみた。
ついでに、前職の炎上プロジェクトで多くのバグ報告を書いて、対応してきたので、そのときの経験も踏まえて書いておく。
タイトルを書くときのポイントは次のとおり。
タイトルの先頭に【優先度】や【機能名】のように、隅付き括弧で目印を書くことが多い。
ということで、プログラマに伝えるためのIssue(バグレポート)の書き方をまとめてみた。
ついでに、前職の炎上プロジェクトで多くのバグ報告を書いて、対応してきたので、そのときの経験も踏まえて書いておく。
Title
タイトルを書くときのポイントは次のとおり。
- 簡潔であること
- バグの内容が把握できること
- 設計要素の名称を書くこと
- 発生した状況がわかること
例:【伝票検索画面】キーワードを入力し検索ボタンを押下するとエラー
タイトルの先頭に【優先度】や【機能名】のように、隅付き括弧で目印を書くことが多い。
Labels:
知識
2015/08/05
リンクをバックグラウンドで開いたときにタブ情報を取得する方法
Chrome Extensions(拡張機能)では、Content Script・Background間で通信するときに「sendMessage」と「onMessage」をつかう。
Content ScriptからBackgroundへの通信は、特別なことをしなくてもできる。
しかし、BackgroundからContent Scriptへの通信は、ブラウザのどのタブに送信するかを示すタブIDが必要になる。
通常であれば、次のような実装ができる。
バックグラウンドで開いているため、タブがアクティブにならずchrome.tabs.queryではタブ情報が取得できないからだ。そのため、tabs[0].idの部分で次のようなエラーが発生してしまう。
※ 「バックグラウンドで開く」とは、リンクを新しいタブで開くがアクティブにならないことを指す。もう少し補足すると、リンクを開いたときに表示されるタブが現在閲覧しているタブのままで、開かれたタブに移動しないということ。
Content ScriptからBackgroundへの通信は、特別なことをしなくてもできる。
しかし、BackgroundからContent Scriptへの通信は、ブラウザのどのタブに送信するかを示すタブIDが必要になる。
通常であれば、次のような実装ができる。
// background.js
chrome.runtime.onMessage.addListener(
function(request, sender, sendResponse) {
// いろんな処理
chrome.tabs.query({active: true, currentWindow: true}, function(tabs) {
chrome.tabs.sendMessage(tabs[0].id, {
// いろんな処理
}, callback);
}
);バックグラウンドで開いているため、タブがアクティブにならずchrome.tabs.queryではタブ情報が取得できないからだ。そのため、tabs[0].idの部分で次のようなエラーが発生してしまう。
Error in response to tabs.query: TypeError: Cannot read property 'id' of undefined
※ 「バックグラウンドで開く」とは、リンクを新しいタブで開くがアクティブにならないことを指す。もう少し補足すると、リンクを開いたときに表示されるタブが現在閲覧しているタブのままで、開かれたタブに移動しないということ。
Labels:
Chrome
,
JavaScript
2015/08/04
onsubmit="return false"にしているのにsubmitされてしまう
photo by Alex Proimos
Chrome Extensions(拡張機能)を開発しているときに、submitの無効化でつまづいたのでまとめておく。
Extensions用のページで
3時間くらい悩んで、コンソールに一瞬だけエラーが表示されていることに気づいた。
エラー内容は次のようなもの。
インラインでJavaScript書いちゃダメだよ!というエラー。
Chrome Extensionsは、HTMLに
Chrome Extensions(拡張機能)を開発しているときに、submitの無効化でつまづいたのでまとめておく。
submitが無効化できない
Extensions用のページで
<form onsubmit=”return false;”>と書いているのに、なぜかページが更新されてしまった。3時間くらい悩んで、コンソールに一瞬だけエラーが表示されていることに気づいた。
エラー内容は次のようなもの。
Refused to execute inline event handler because it violates the following Content Security Policy directive: "script-src 'self' 'unsafe-eval'". Either the 'unsafe-inline' keyword, a hash('sha256-....'), or a nonce ('nonce-...') is required to enabled inline execution.
インラインでJavaScript書いちゃダメだよ!というエラー。
Chrome Extensionsは、HTMLに
<script type="text/javascript"></script>とか<form onsubmit=”return false;”>とは書かずに、すべて外部ファイルにまとめなければならない。
Labels:
Chrome
,
JavaScript
2015/08/03
文章の構成を考えるための専用エディタ『PlotEditor』
文章の構成を考えるためのエディタ『PlotEditor』をつくってみた。
Plot Editor
いくつかのテキストエリアに分かれており、それを付箋のように入れ替えたり、追加したり、消したりしながら作れるエディタ。
Plot Editor
文章の構成を考えるためのエディタ。
文章を考えるとき、いくつかのプロットを書き、組み立てながら仕上げていく。
その工程をサポートするためのエディタが『PlotEditor』
イメージとしては、付箋に書いて、入れ替えたり、追加したり、捨てたりできるエディタ。
いくつかのテキストエリアに分かれており、それを付箋のように入れ替えたり、追加したり、消したりしながら作れるエディタ。
つくったもの
Plot Editor
文章の構成を考えるためのエディタ。
文章を考えるとき、いくつかのプロットを書き、組み立てながら仕上げていく。
その工程をサポートするためのエディタが『PlotEditor』
イメージとしては、付箋に書いて、入れ替えたり、追加したり、捨てたりできるエディタ。
Labels:
JavaScript
,
Vue.js
,
フレームワーク
2015/07/30
【JavaScript】Vue.jsでカレンダーをつくる
ライフログアプリには欠かせないカレンダーをVue.jsを使って実装してみた。
基本的なカレンダーのつくり方は、Vue.jsとかAngularJSとかフレームワークに関係なく使えると思う。
ということで、さっそく実装方法とまとめていく。
基本的なカレンダーのつくり方は、Vue.jsとかAngularJSとかフレームワークに関係なく使えると思う。
ということで、さっそく実装方法とまとめていく。
Labels:
JavaScript
,
Vue.js
,
フレームワーク
2015/07/29
【感想】まんがでわかる ピケティの「21世紀の資本」
ここ最近、よく目にする「ピケティ」という名前と、「r>g」という式。
ググってもよくわかんない。
ということで、「21世紀の資本」を買おうと思ったのだが、めっちょ高い!
そして700ページ超という超大作。読める気がしねぇ……。
と思ってた頃にちょうど本書『まんがでわかる ピケティの「21世紀の資本」』が発売された。
マンガ担当が『まんがでわかる 7つの習慣』でおなじみの小山鹿梨子さんということもあり即買した。
ググってもよくわかんない。
ということで、「21世紀の資本」を買おうと思ったのだが、めっちょ高い!
そして700ページ超という超大作。読める気がしねぇ……。
と思ってた頃にちょうど本書『まんがでわかる ピケティの「21世紀の資本」』が発売された。
マンガ担当が『まんがでわかる 7つの習慣』でおなじみの小山鹿梨子さんということもあり即買した。
2015/07/28
【JavaScript】Vue.jsでタグクラウドをつくる
photo by Kamil Porembiński
XHISTORYSの機能追加のため、Vue.jsをつかってタグクラウドを実装した。
今回はVue.jsを使っているが、ほとんどが素のJavaScriptなので、どのような場合でも応用できると思う。
ちなみにタグクラウドとは...
XHISTORYSの機能追加のため、Vue.jsをつかってタグクラウドを実装した。
今回はVue.jsを使っているが、ほとんどが素のJavaScriptなので、どのような場合でも応用できると思う。
ちなみにタグクラウドとは...
たぶん言葉で説明するより、実際に見てもらったほうがわかりやすいだろう。
アルファベット順にリスト化され、タグの頻出度はフォント・サイズや色によって表示される。したがって、アルファベットと人気度数の両方でタグを見つけることが可能となる。
引用元:タグクラウド – Wikipedia
Labels:
JavaScript
,
Vue.js
,
フレームワーク
2015/07/27
2015/07/12
X動画Sの視聴履歴を管理するChrome拡張機能『XHISTORYS』
Labels:
Chrome
,
JavaScript
,
TypeScript
※ Google先生、この記事はアダルト系じゃないですよ!ホントです、ごめんなさい。
※ 読んでくださる皆様、X動画SはGoogle先生対策です。お手数ですが、某動画サイトだと読み替えてください。
X動画Sの視聴履歴を管理するChrome拡張機能『XHISTORYS』のアルファ版をリリースした。
※ 読んでくださる皆様、X動画SはGoogle先生対策です。お手数ですが、某動画サイトだと読み替えてください。
X動画Sの視聴履歴を管理するChrome拡張機能『XHISTORYS』のアルファ版をリリースした。
Labels:
Chrome
,
JavaScript
,
TypeScript
2015/07/08
Vue.jsでページ番号付きのページネーションをつくる
以前、『Vue.jsだけでページナビゲーション(ページネーション)をつくる』という記事を投稿した。
それをちょっと改良してページ番号付きのページネーションをつくってみた。
普通のページネーションをつくる場合は、以下の記事を参考にしてほしい。
追記: 2017/10/26 8:00
当記事のVue.jsのバージョンはv0.12と古いため、新しいバージョンで書き直した。
Vue@2.x+系は、以下の記事を参照してほしい。
それをちょっと改良してページ番号付きのページネーションをつくってみた。
普通のページネーションをつくる場合は、以下の記事を参考にしてほしい。
追記: 2017/10/26 8:00
当記事のVue.jsのバージョンはv0.12と古いため、新しいバージョンで書き直した。
Vue@2.x+系は、以下の記事を参照してほしい。
Labels:
JavaScript
,
Vue.js
,
フレームワーク
2015/07/07
【JavaScript】ファイルのアップロード・ダウンロードを実装する
Labels:
JavaScript
ChromeExtensions開発をしていて、履歴ファイルのアップロード・ダウンロード(インポート・エクスポート)を実装した。
ということで、JavaScriptでファイルのアップロード・ダウンロードを実装する方法をまとめる。
ということで、JavaScriptでファイルのアップロード・ダウンロードを実装する方法をまとめる。
2015/07/06
【感想】コミック版 9割がバイトでも最高のスタッフに育つ ディズニーの考え方
絶賛無職状態で無気力になり、将来の不安から落ち込むことが多くなった。
そんなときは、YouTubeでディズニーランド、シーの動画を1日中見ていた。
ファンカストーディアルのパフォーマンスを見たり、キャラクターやキャストのショーを見たり、、、
ディズニーが特別好きだとかはない。
ただ、動画を見ていると、笑顔になり、元気がもらえた。
なぜこんなにも惹かれるのかと考えてみると、私の信念「まわりを笑顔にする」を体現していたからだ。
でも、スタッフのほどんとは正社員ではなく、アルバイトなんだそうだ。
しかも入れ替わりが激しく、中にはブラックだともいう人もいる。
なのに、なぜスタッフ全員が「人を笑顔にする天才」みたいな働き方をしているのかに興味を持ち、本書を手にとった。
そんなときは、YouTubeでディズニーランド、シーの動画を1日中見ていた。
ファンカストーディアルのパフォーマンスを見たり、キャラクターやキャストのショーを見たり、、、
ディズニーが特別好きだとかはない。
ただ、動画を見ていると、笑顔になり、元気がもらえた。
なぜこんなにも惹かれるのかと考えてみると、私の信念「まわりを笑顔にする」を体現していたからだ。
でも、スタッフのほどんとは正社員ではなく、アルバイトなんだそうだ。
しかも入れ替わりが激しく、中にはブラックだともいう人もいる。
なのに、なぜスタッフ全員が「人を笑顔にする天才」みたいな働き方をしているのかに興味を持ち、本書を手にとった。
2015/07/04
IndexedDBのKeyにはboolean型ではなく0と1を使う
結論から書くと「IndexedDBのKeyにboolean型は使えない」
でも、boolean型のデータは登録・取得できる。
登録・取得できるものだから、てっきり
その対処方法をまとめていく。
Array型だけはちょっとだけクセがあるみたいだけど、使えるのはこの4つだけ。
詳しくは、Indexed Database API - Keys を参照しいてほしい。
でも、boolean型のデータは登録・取得できる。
登録・取得できるものだから、てっきり
IDBKeyRange.only(true)とかできるのかと思ったらできなかった。その対処方法をまとめていく。
IndexedDBで使用できるKey
- Number primitive value
- String primitive value
- Date object
- Array object
Array型だけはちょっとだけクセがあるみたいだけど、使えるのはこの4つだけ。
詳しくは、Indexed Database API - Keys を参照しいてほしい。
Labels:
API
,
JavaScript
2015/07/03
Vue.jsだけでページナビゲーション(ページネーション)をつくる
Webサイトなどでページ番号が横一列に並んで、クリックするとそのページ番号に移動するということがしたかった。
最初は、ページ2なら11~20までのレコードを取得して表示するのかと思っていたが、Vue.jsを使うともっと簡単に実装できることがわかった。
ページナビゲーション(ページネーション)の実装方法をまとめる。
追記:2015/07/08
ページ番号付きのページネーションを実装する場合は、下の記事を参考にしてほしい。
追記: 2017/10/26 8:00
当記事のVue.jsのバージョンはv0.12と古いため、新しいバージョンで書き直した。
Vue@2.x+系は、以下の記事を参照してほしい。
最初は、ページ2なら11~20までのレコードを取得して表示するのかと思っていたが、Vue.jsを使うともっと簡単に実装できることがわかった。
ページナビゲーション(ページネーション)の実装方法をまとめる。
追記:2015/07/08
ページ番号付きのページネーションを実装する場合は、下の記事を参考にしてほしい。
追記: 2017/10/26 8:00
当記事のVue.jsのバージョンはv0.12と古いため、新しいバージョンで書き直した。
Vue@2.x+系は、以下の記事を参照してほしい。
Labels:
JavaScript
,
Vue.js
,
フレームワーク
2015/07/02
Vue.jsのv-transitionをちょっと実践的に使ってみた
条件に合わせてCSSを変えたくてTransitionについて調べてみた。
でも、公式ガイドにあるサンプルを見ても今ひとつ理解できなかった。
ボタンを押して表示される、消えるだけなので、どんなときに使ってよいかイマイチわからない。
ということで、もうちょっと実践的なサンプルをつくってみた。
でも、公式ガイドにあるサンプルを見ても今ひとつ理解できなかった。
ボタンを押して表示される、消えるだけなので、どんなときに使ってよいかイマイチわからない。
ということで、もうちょっと実践的なサンプルをつくってみた。
Labels:
JavaScript
,
Vue.js
,
フレームワーク
2015/07/01
JavaScriptでファイルを出力する(fileSystem APIの代用)
Chrome Extensionsの開発をしていて、ファイルをJSON形式で出力したくていろいろ調べていた。
Chromeにはchrome.fileSystemというAPIがあるが、Chrome Appの場合は使えるが、拡張機能(Extensions)の場合は使えない。
▶ google chrome - How to use file system in extension? - Stack Overflow
ということで、Chrome Extensionsでもできるファイルの出力方法をまとめる。
Chromeにはchrome.fileSystemというAPIがあるが、Chrome Appの場合は使えるが、拡張機能(Extensions)の場合は使えない。
▶ google chrome - How to use file system in extension? - Stack Overflow
ということで、Chrome Extensionsでもできるファイルの出力方法をまとめる。
Labels:
Chrome
,
JavaScript
2015/06/29
Chrome ExtensionsでUncaught EvalErrorになったときの対処法
Chrome Extensionsで、ブラウザアクションからローカルのページを表示する機能を作成していた。
そのページには、Vue.jsを使っていたのだが
というエラーが出て、うまく表示されなかった。
そのときの対処法をまとめる。
そのページには、Vue.jsを使っていたのだが
Uncaught EvalError: Refused to evaluate a string as JavaScript because 'unsafe-eval' is not an allowed source of script in the following Content Security Policy directive: "script-src 'self' chrome-extension-resource:".というエラーが出て、うまく表示されなかった。
そのときの対処法をまとめる。
Labels:
Chrome
,
JavaScript
2015/06/26
chrome.runtime.sendMessageでcontent_scriptsとbackground間で通信する方法
photo by gfpeck
Chrome Extensionsをつくっていたところ、
具体的にいうと、content_scriptsでとあるサイトの情報をIndexedDBに登録して、他のページでその情報を表示するということがしたかった。
いろいろググってみたところ、chrome.runtime.sendMessage, onMessageというものを使えば実現できるかもしれないと気づいた。
※ Chrome Extensions以外ならpostMessageやJSONPがヒントになるかも
前置きが長くなってしまったが、
Chrome Extensionsをつくっていたところ、
same-origin policy(同一生成元ポリシー)に阻まれてしまった。具体的にいうと、content_scriptsでとあるサイトの情報をIndexedDBに登録して、他のページでその情報を表示するということがしたかった。
いろいろググってみたところ、chrome.runtime.sendMessage, onMessageというものを使えば実現できるかもしれないと気づいた。
※ Chrome Extensions以外ならpostMessageやJSONPがヒントになるかも
前置きが長くなってしまったが、
chrome.runtime.sendMessage、chrome.runtime.onMessageを使ってcontent_scripts - background間で通信する方法をまとめる。
Labels:
API
,
Chrome
,
JavaScript
2015/06/25
【JavaScript】コールバックが終わるまで処理を遅延させる方法
Labels:
JavaScript
,
TypeScript
photo by Nicholas D.
自分用に作ったIndexedDBライブラリをテストしようとしたときの話。
以下のような手順で、テストを書いていた。
問題は「2.データの登録」で発生した。
エラーの内容は、「データベースがまだ作成されていません」的なものだった。
それを解消するために、いろいろ調べたのでまとめていく。
自分用に作ったIndexedDBライブラリをテストしようとしたときの話。
以下のような手順で、テストを書いていた。
- データベースの作成
- データの登録
- データの検索
- 以下略
問題は「2.データの登録」で発生した。
エラーの内容は、「データベースがまだ作成されていません」的なものだった。
それを解消するために、いろいろ調べたのでまとめていく。
2015/05/27
【TypeScript】MVVMなVue.jsを使ってToDoアプリをつくってみた
Labels:
JavaScript
,
TypeScript
,
Vue.js
,
フレームワーク
今まで素のJavaScriptとAngularJSを使って、Todoアプリをつくった。
素のJavaScriptはとにかくコード量が多くなって面倒。
AngularJSは学習コストが高く、AngularJS2.0になると別モノになってしまう。
とにかく手軽にアプリが作れるフレームワークを、と探したところにMVVMフレームワークの「Vue.js」を見つけた。
ググるとなにかと「お手軽」というキーワードが目についたので、実際に使ってみた。
できあがったモノは、以下のサイトで触れる。
ToDoアプリ自体は、以下の2つのエントリとほとんど同じ。
素のJavaScriptはとにかくコード量が多くなって面倒。
AngularJSは学習コストが高く、AngularJS2.0になると別モノになってしまう。
とにかく手軽にアプリが作れるフレームワークを、と探したところにMVVMフレームワークの「Vue.js」を見つけた。
ググるとなにかと「お手軽」というキーワードが目についたので、実際に使ってみた。
できあがったモノは、以下のサイトで触れる。
ToDoアプリ自体は、以下の2つのエントリとほとんど同じ。
Labels:
JavaScript
,
TypeScript
,
Vue.js
,
フレームワーク
2015/05/26
tsdが「an error occured!」とエラーを吐いたときの対処方法
Labels:
TypeScript
TypeScriptの型定義ファイル管理ツールの「tsd」を使おうとしたときに、
このときの対処法をまとめる。
an error occured! SyntaxErrorというエラーを吐いた。このときの対処法をまとめる。
顛末
- 開発環境構築メンドーだから前使ったやつコピーしよう
- 「tsd.json」に書かれている不要な型定義ファイル消そう
… installed内に追加されている型定義ファイルを削除 - 必要な型定義ファイルをインストールしよう
> tsd query hoge an error occured!ファッ!?
2015/05/20
はじめてのTypeScript開発環境構築(gulp, bower, webpack, tsd, npm)
Labels:
JavaScript
,
Tools
,
TypeScript
TypeScriptで開発しようとしたとき、いろんな問題にぶつかった。
もともとSIerではVisual Studioさえあればなんとかなる環境で育ってきたため、Web系のさまざまなツールを導入する上で何度も挫折した。
ということで、初心者(私)が初心者向けに「はじめてTypeScriptの開発環境(gulp + bower + webpack + tsd + npm)を構築するときの手順とポイント」についてまとめていこうと思う。
ツールの使い方間違っているよなどの指摘がありましたら、コメントやTwitterで教えてください。
追記: 2016/09/26
1年前の記事だが、すでにオワコンになっているツールもあるので注意。
当記事内では、tsdとbowerがオワコンになっている。
tsdはtypingsにかわった。bowerはnpmに統合する流れになっている。
もともとSIerではVisual Studioさえあればなんとかなる環境で育ってきたため、Web系のさまざまなツールを導入する上で何度も挫折した。
ということで、初心者(私)が初心者向けに「はじめてTypeScriptの開発環境(gulp + bower + webpack + tsd + npm)を構築するときの手順とポイント」についてまとめていこうと思う。
ツールの使い方間違っているよなどの指摘がありましたら、コメントやTwitterで教えてください。
この記事の目標
- TypeScriptで開発したい
- ライブラリも使いたい(今回はjQueryを例にする)
- Web界隈のツールにも慣れたい
使用するツール(ツール名 - バージョン)
- node - 0.12.0
- npm - 2.5.1
- tsd - 0.5.7
- bower - 1.4.1
- gulp - 3.8.11
- gulp-typescript - 2.7.5
- gulp-webpack - 1.4.0
- WebPack - 1.8.11
- ts-loader - 0.4.2
追記: 2016/09/26
1年前の記事だが、すでにオワコンになっているツールもあるので注意。
当記事内では、tsdとbowerがオワコンになっている。
tsdはtypingsにかわった。bowerはnpmに統合する流れになっている。
長くなりそうなので目次
- node.js / npm のインストール
- tsd のインストール
- bower のインストール
- gulp のインストール
- WebPack について
- 開発環境の初期化
- ライブラリ(jQuery)の取得 + 型定義ファイルの取得
- TypeScriptでなんか書いてみる
- gulp で使うプラグインのインストール
- webpack のインストールと設定
- gulpfile.jsの作成と実行
- できたファイルを実行してみる
- gitignoreファイルの作成
- さいごに
- 参考サイト
Labels:
JavaScript
,
Tools
,
TypeScript
2015/05/12
拝啓、辞表を出そうとしている2ヶ月前の自分へ
拝啓
春の風が快い季節となりましたが、いかがお過ごしでしょうか。
上司に無理言って炎上プロジェクトから抜け出せた頃でしょうか。
安定志向のあなたが、次の就職先を決めず辞めると言い出したときは、本当に驚きました。
よほど思いつめていたのでしょう。
さて、今回はあなたに伝えたいことがあり、筆をとりました。
春の風が快い季節となりましたが、いかがお過ごしでしょうか。
上司に無理言って炎上プロジェクトから抜け出せた頃でしょうか。
安定志向のあなたが、次の就職先を決めず辞めると言い出したときは、本当に驚きました。
よほど思いつめていたのでしょう。
さて、今回はあなたに伝えたいことがあり、筆をとりました。
Labels:
コラム
2015/05/11
Windowsで作業効率化するためのおすすめフリーソフト 10選
SIerで5年間働いている間、作業を効率化するためにいろんなフリーソフトを試してきた。
今では「これがないと仕事できない!」とまで思えるフリーソフトを紹介する。
SIerで働いている人に、特におすすめする。
もちろんSI業界以外の方でも、便利だと思っていただけると思う。
※ Windows7 32bit、64bitで動作確認済み。
今では「これがないと仕事できない!」とまで思えるフリーソフトを紹介する。
SIerで働いている人に、特におすすめする。
もちろんSI業界以外の方でも、便利だと思っていただけると思う。
※ Windows7 32bit、64bitで動作確認済み。
Labels:
Tools
2015/04/29
【超訳】CodingDojo:連想配列による文字列置換(KataDictionaryReplacer)
Labels:
CodeKata
,
JavaScript
,
TypeScript
photo by François Philipp
CodingDojoの第2弾ということで、KataDictionaryReplacer(連想配列による文字列置換)をやってみた。
このカタは、簡単な文字列置換だ。
Corey Hainesのプレゼン(LT)を聞いて思いついた。
引数が文字列と連想配列のメソッドをつくる。
そして、$で囲まれているキーと、それに対応する連想配列の値を置換する。
CodingDojoの第2弾ということで、KataDictionaryReplacer(連想配列による文字列置換)をやってみた。
KataDictionaryReplacer
このカタは、簡単な文字列置換だ。
Corey Hainesのプレゼン(LT)を聞いて思いついた。
仕様
引数が文字列と連想配列のメソッドをつくる。
そして、$で囲まれているキーと、それに対応する連想配列の値を置換する。
Labels:
CodeKata
,
JavaScript
,
TypeScript
2015/04/28
【atom-typescript】ファイルパス指定でnot foundエラーになったときの対処法
VisualStudioを卒業して、AtomでTypeScriptを開発するために「atom-typescript」というPackageを導入したときの話。
TypeScriptで型定義やファイルを参照するときに「<reference path=”./foo/bar.d.ts”>」や「import hoge = require(“./foo/bar”)」のように書く。
このときに、実際に指定したパスにファイルが存在しているにも関わらず、「File './foo/bar.d.ts' not found.」というエラーが発生する場合がある。
そのときの対処方法をまとめる。
TypeScriptで型定義やファイルを参照するときに「<reference path=”./foo/bar.d.ts”>」や「import hoge = require(“./foo/bar”)」のように書く。
このときに、実際に指定したパスにファイルが存在しているにも関わらず、「File './foo/bar.d.ts' not found.」というエラーが発生する場合がある。
そのときの対処方法をまとめる。
Labels:
Tips
,
TypeScript
2015/04/27
【超訳】CodingDojo:アラビア数字をローマ数字に変換(KataRomanNumerals)
Labels:
CodeKata
,
JavaScript
,
TypeScript
photo by Paul L Dineen
CodingDojoの第3弾ということで、KataRomanNumerals(アラビア数字をローマ数字に変換する)をやってみた。
ローマ人は頭いいやつばかりだ。だから何百年もヨーロッパを支配していた。
コンクリートやまっすぐな道、ビキニを発明したんだけど、発見できなかったものもあった。
それが数字のゼロ。
CodingDojoの第3弾ということで、KataRomanNumerals(アラビア数字をローマ数字に変換する)をやってみた。
KataRomanNumerals
ローマ人は頭いいやつばかりだ。だから何百年もヨーロッパを支配していた。
コンクリートやまっすぐな道、ビキニを発明したんだけど、発見できなかったものもあった。
それが数字のゼロ。
Labels:
CodeKata
,
JavaScript
,
TypeScript
2015/04/26
【JavaScript】配列をゼロで初期化する方法
Labels:
JavaScript
配列を宣言するとき、オブジェクトリテラル(var arr = [];)とかArrayクラスで初期化(var arr = new Array();)などの方法がある。
(一般的にオブジェクトリテラルを使うのが推奨されてるが)
そして、初期化直後の配列は何も入っていない空の状態で生成される。
コーディングする上で、どうしてもすべての要素をゼロで初期化したかったのだが、なんだかうまくいかない。
ということで、配列をゼロで初期化する方法を調べてみた。
(一般的にオブジェクトリテラルを使うのが推奨されてるが)
そして、初期化直後の配列は何も入っていない空の状態で生成される。
コーディングする上で、どうしてもすべての要素をゼロで初期化したかったのだが、なんだかうまくいかない。
ということで、配列をゼロで初期化する方法を調べてみた。
2015/04/24
Atomのフォルダツリービューを左側(右側)に表示する方法
GitHub製のエディタ Atom に標準で搭載されているフォルダツリー(Tree View)が、右側に表示されるのがたまらなく気持ち悪かった。
他所のAtomのフォルダツリーは左側に表示されてるのに、なぜ自分のAtomだけ?と思いググったが表示位置を変える方法は見つからず。
ということで、いろいろAtomを弄っていたらやっと「フォルダツリーを左側に表示する方法」を見つけた!
他所のAtomのフォルダツリーは左側に表示されてるのに、なぜ自分のAtomだけ?と思いググったが表示位置を変える方法は見つからず。
ということで、いろいろAtomを弄っていたらやっと「フォルダツリーを左側に表示する方法」を見つけた!
2015/04/22
【超訳】CodingDojo:ボウリングのスコア計算
Labels:
CodeKata
,
JavaScript
,
TypeScript
前回のCode Kataについて紹介した。
今回は、Coding DojoのKataCatalogueから「KataBowling:ボウリングのスコア計算」をやってみた。
これまたすべて英語なので、練習がてら翻訳した内容をまとめていく。
※ 英語は苦手なので、最低限意味がわかる程度に超訳した。
今回は、Coding DojoのKataCatalogueから「KataBowling:ボウリングのスコア計算」をやってみた。
これまたすべて英語なので、練習がてら翻訳した内容をまとめていく。
※ 英語は苦手なので、最低限意味がわかる程度に超訳した。
Labels:
CodeKata
,
JavaScript
,
TypeScript
2015/04/21
【超訳】CodeKata2:Karate Chop(ソースコード付)
Labels:
CodeKata
,
JavaScript
,
TypeScript
photo by sean dreilinger
「TypeScript実践プログラミング」を読んで、Code Kata(http://codekata.com/)という存在を知り、早速試してみた。
ちなみにCode KataのKataは、空手や柔道の「形(Kata)」からきている。
決められた形を何度も練習することで、プログラミングの基本を覚える。そして、実践で使えるようにするのがCode Kataの目的。
見ての通り、すべて英語。しかも日本語訳サイトが少ない。
ということで、CodeKataの練習がてら翻訳した内容をまとめていく。
※ 英語は苦手なので、最低限意味が分かる程度に超訳した。
今回は、Kata02の「Karate Chop(空手チョップ)」について書いていく。
「TypeScript実践プログラミング」を読んで、Code Kata(http://codekata.com/)という存在を知り、早速試してみた。
ちなみにCode KataのKataは、空手や柔道の「形(Kata)」からきている。
決められた形を何度も練習することで、プログラミングの基本を覚える。そして、実践で使えるようにするのがCode Kataの目的。
見ての通り、すべて英語。しかも日本語訳サイトが少ない。
ということで、CodeKataの練習がてら翻訳した内容をまとめていく。
※ 英語は苦手なので、最低限意味が分かる程度に超訳した。
今回は、Kata02の「Karate Chop(空手チョップ)」について書いていく。
Labels:
CodeKata
,
JavaScript
,
TypeScript
2015/04/20
TypeScript+Jasmineでテスト駆動開発(ビヘイビア駆動開発)をする
Labels:
JavaScript
,
TypeScript
,
フレームワーク
膨大なユニットテストを手動でやりたくないし、リグレッションテスト(回帰テスト)も面倒で、テストの自動化をしたい。
ということで、JavaScriptのテストフレームワーク「Jasmine」をつかったテスト駆動開発(ビヘイビア駆動開発)をやってみた。
開発環境と各種バージョンは、以下の通り。
追記:2015/06/07
bowerやtsdを使うともっと簡単にJasmineとその型定義ファイルをダウンロードすることができる。
詳しくは、以下のエントリで。
ということで、JavaScriptのテストフレームワーク「Jasmine」をつかったテスト駆動開発(ビヘイビア駆動開発)をやってみた。
開発環境と各種バージョンは、以下の通り。
- Visual Studio Community 2013
- TypeScript
- Jasmine 2.2(現時点での最新版)
追記:2015/06/07
bowerやtsdを使うともっと簡単にJasmineとその型定義ファイルをダウンロードすることができる。
詳しくは、以下のエントリで。
Labels:
JavaScript
,
TypeScript
,
フレームワーク
2015/04/10
getElementsByTagNameとquerySelectorAllの違い
Labels:
JavaScript
photo by Tim Johnson
querySelectorAllという存在を知り、さっそくToDoアプリでgetElementsByTagNameを使っているところを書き換えようとしたとき、問題が発生した。
それは、以下の違いによるものだった。
追記:2015/04/25 16:40
コメントで指摘していただいた箇所について追記する。ご指摘ありがとうございました!
※ コメント通知で気づいた時にはすでに削除?されていたっぽいですが
getElementByTagName について
ゆくゆくは、NodeListではなくHTMLCollection が返ってくるようになる。
どちらもcollectionに変わりないが、メソッドが少し違うので注意。
具体例をあげて違いをまとめていく。
ついでにquerySelectorAllの代替案として、ID指定のgetElementsByTagNameについても載せておく。
querySelectorAllという存在を知り、さっそくToDoアプリでgetElementsByTagNameを使っているところを書き換えようとしたとき、問題が発生した。
それは、以下の違いによるものだった。
- getElementsByTagName : 動的なNodeList
- querySelectorAll : 静的なNodeList
追記:2015/04/25 16:40
コメントで指摘していただいた箇所について追記する。ご指摘ありがとうございました!
※ コメント通知で気づいた時にはすでに削除?されていたっぽいですが
getElementByTagName について
- 日本語MDN・DOM3 :
NodeListが返ってくる - US版MDN・DOM4 :
HTMLCollectionが返ってくる
ゆくゆくは、NodeListではなくHTMLCollection が返ってくるようになる。
どちらもcollectionに変わりないが、メソッドが少し違うので注意。
具体例をあげて違いをまとめていく。
ついでにquerySelectorAllの代替案として、ID指定のgetElementsByTagNameについても載せておく。
2015/04/08
素のJavaScript(TypeScript)でMVCモデルのToDoアプリをつくってみた
Labels:
JavaScript
,
TypeScript
,
フレームワーク
photo by Sébastien Barré
AngularJSやBackbone、KnockoutJSといったMV*フレームワークや、ReactといったVに特化したフレームワーク、jQueryといったライブラリがいっぱいある。
AngularJSを勉強し始めたは良いが、2.0になると全く別モノになってしまうなど、どれを勉強すればよいかわからなくなってしまった。
ということで、まずはフレームワークやライブラリを使わない「素のJavaScript」でMVCモデルを勉強してみようと思った。
つくったToDoアプリの概要は、前回の「TypeScript + AngularJSでToDoアプリをつくってみた」と同じだ。
※ 以降TypeScriptで記載しているが、JavaScriptのソースが見たい方はGitHubにコンパイル後のソースを置いてあるので、そちらを参照ください。
AngularJSやBackbone、KnockoutJSといったMV*フレームワークや、ReactといったVに特化したフレームワーク、jQueryといったライブラリがいっぱいある。
AngularJSを勉強し始めたは良いが、2.0になると全く別モノになってしまうなど、どれを勉強すればよいかわからなくなってしまった。
ということで、まずはフレームワークやライブラリを使わない「素のJavaScript」でMVCモデルを勉強してみようと思った。
つくったToDoアプリの概要は、前回の「TypeScript + AngularJSでToDoアプリをつくってみた」と同じだ。
※ 以降TypeScriptで記載しているが、JavaScriptのソースが見たい方はGitHubにコンパイル後のソースを置いてあるので、そちらを参照ください。
Labels:
JavaScript
,
TypeScript
,
フレームワーク
登録:
コメント
(
Atom
)